Quickstart: Vue
caution
Cypress Component Testing is currently in beta
To follow along with the docs, you'll need a Vue 3 or Vue 2 application.
The quickest way to get started writing component tests for Vue is to use Vue's own project scaffolding tool, and then to install and open Cypress. If you choose to add Cypress during Vue's CLI setup wizard, skip to "Launch the Cypress App".
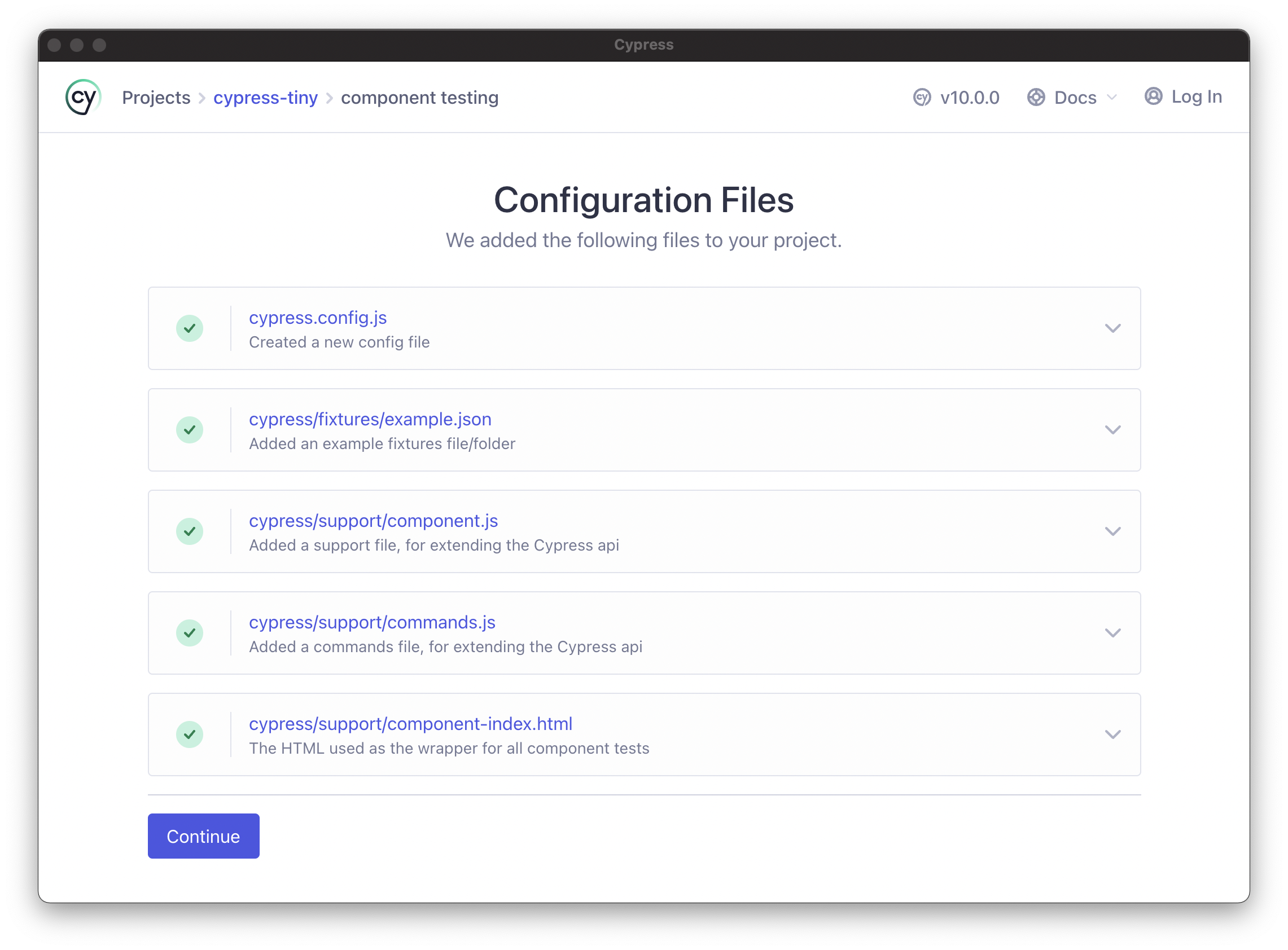
This will launch Cypress's Launchpad and create all the necessary files for getting started.
- Run the scaffold command
npm create vue
- Add Cypress if you didn't select it in the Vue scaffolding options
npm install cypress -D
- Open it and follow the Launchpad's prompts!
npx cypress open

The Cypress Launchpad will scaffold all of these files for you.
At this point, your project is setup, but has no example spec files. If you were
to create a new file and run Cypress headlessly using npx cypress run, you'd
have a passing test!
// src/smoke.cy.js
it("works", () => {
expect(true).to.be.true;
});
Launch the Cypress App
Whenever you run npx cypress open for the first time in a project that's been
setup, you'll be dropped into the "Browser Selection" screen.
Pick your favorite and click "Launch" to open the Cypress App.
In an Empty Project
In an empty project, we'll prompt you to use one of our new spec generators to
create a file that matches your project's specPattern.
If You Have Existing Specs
Certain Vue templates will have already set you up with your first component spec! Awesome.
If that's the case, you'll see the App Spec List instead of the New Spec page.
The App Spec List page shows you all of the specs in your project, as well as
when they were last modified, and their git status.
Next Steps
Learn about the mount command!